ویژوال استودیو کد
Visual Studio Code که به VS Code (وی اس کد) معروف است از سوی مایکروسافت ارائه شده است ، یک نرم افزار قدرتمند برای ساخت و ویرایش فایل های مختلفی که با زبان های JavaScript ، TypeScript و Node.js ایجاد شده اند . ویژوال استودیو کد بر روی سیستم عامل ها ویندوز ، مک و لینوکس قابل نصب می باشد . با نصب افزونه های لازم میتوان در محیط ویژوال ایستادیو کد به ویرایش فایل هایی که به زبان های مختلف پرداخت .
در محیط ویژوال استودیو کد میتوان فایل با پسوند های مختلف که با زبان های کد نویسی C++ ، C# ، Java ، Python ، PHP ، Go ایجاد شده اند را ویرایش کرد همچنین میتوان کد های runtime مانند .NET ، Unity را نیز ویرایش کرد. در ادامه به آموزش نصب و روش کار با محیط قدرتمند ویژوال کد آشنا خواهیم شد.
ویژگی های محیط VS Code
- تکمیل کد هوشمند
- ایراد یابی هوشمند
- ویرایش سریع و هوشمند
- جستوجوی آسان در میان فایل ها
- کنترل منبع
افزونه های مطرح
برای ویرایش فایل ها با هر زبان می باست افزونه زبان مد نظر نصب شود . از افزونه ها پرکاربرد می توان به افزونه های زبان های زیر اشاره کرد :
- Python
- C,C++
- ESLint
- C#
- Prettier Formatter
- Java
- Debugger for Chrome
- Visual Studio IntelliCode
مراحل آموزش VS Code
در این مقاله قصد داریم آموزش های زیر را ارائه دهیم.
- چرا ویژوال استودیو کد : تاریخچه VS Code را بررسی خواهیم کرد.
- دانلود : دانلود نرم افزار VS Code.
- نصب ویژوال استودیو کد : VS Code رو نصب و برای محیط کد نویسی زبان مد نظر پیکربندی خواهیم کرد.
- محیط کابری : آشنایی با رابط کاربری اصلی ، دستورات و ویژگی های ویرایشگر VS Code
- کلید های میانبر : برای عملکرد بهتر کلیدهای میانبر مورد بررسی قرار خواهد گرفت.
- تنظیمات : نحوه ی سفارشی سازی محیط ویژوال استودیو کد.
- زبان ها : زبان های برنامه نویسی که در محیط VS Code قابل استفاده است.
- js : با این آموزش به آسانی و با سرعت یک برنامه تحت وب را ویرایش خواهید کرد .
- نکات و ترفند ها : با استفاده از این نکات و ترفند ها به محیط ویژوال استودیو مسلط خواهید شد.
- Azure : با کاربرد VS Code در ویرایش اپلیکیشن های ابری آشنا خواهید شد.
- Extension API : ساخت یک افزونه جدید را توضیح خواهیم داد.
ویژال استودیو کد پس از نصب به صورت پیش فرض ، بصورت اتوماتیک بروزرسانی خواهد شد و گزارشات خرابی و استفاده را به شرکت مایکروسافت ارسال خواهد کرد . تنظیمات لازم برای جلوگیری از بروز رسانی های خودکار را در ادامه مطلب به اشتراک خواهیم گذاشت.
فلسفه و تاریخچه ساخت VS Code
ویژوال استادیو کد یک نرم افزار Open Source می باشد که در سال 2015 توسط شرکت مایکروسافت معرفی به صورت رایگان در اختیار کاربران قرار گرفت ، نرم افزار VS Code به پشتوانه ی افزونه های فراوان خود توانست در همان سال های اول جایگاه خود را در میان عموم طراحان و برنامه نویسان تثبیت کند . حال بانک اطلاعاتی ویژوال استادیو بیش از 18 هزار افزونه را شامل می شود و می توانید تمامی افزونه های ویرایشگر ویژوال استادیو کد را از سایت مایکروسافت مشاهده و افزونه مورد نیاز خود را به صورت رایگان دانلود کنید.
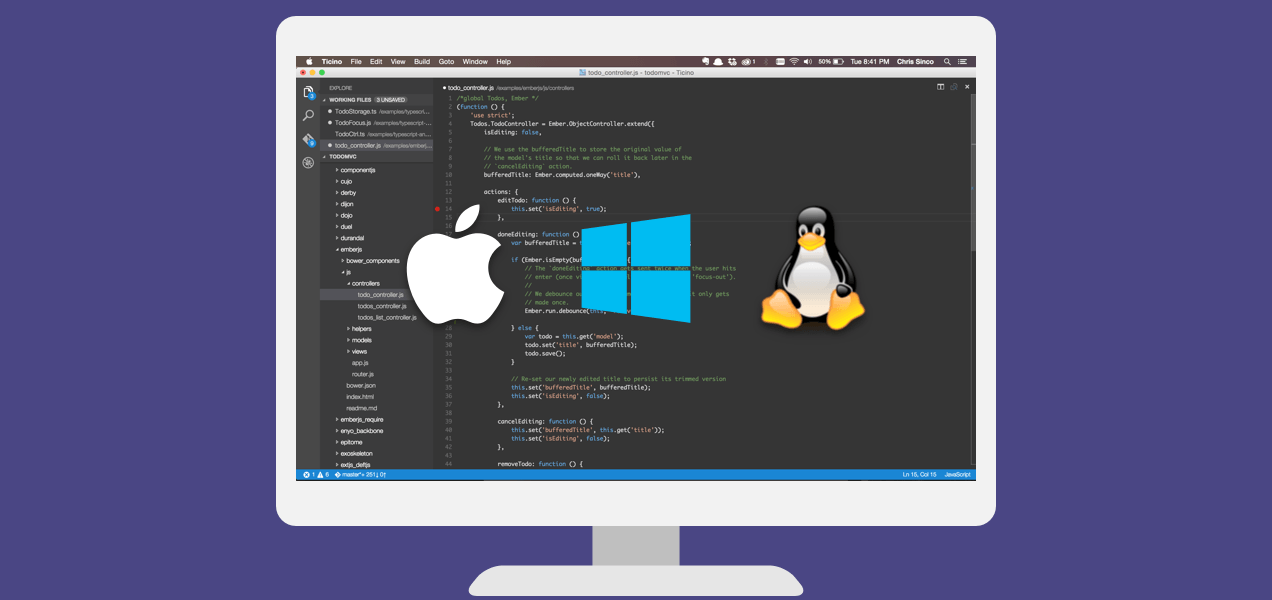
قابل نصب بر روی ویندوز ، مک و لینوکس
VS Code از سیستم عامل های ویندوز ، مک و لینوکس پشتیبانی می کند بنابر این مهم نیست از چه پلتفرمی استفاده می کنید.
ایجاد ، ویرایش و رفع ایراد آسان
با ویژوال استادیو کد می توانید فایل سورس کد های خود را ساخته و خروجی مورد نظر خود را ایجاد کنید و یا میتوانید فایل های موجود را را ویرایش کنید و به سادگی رفع ایراد نمایید . VS Code با پشتیبانی بیش از صدها زبان و با بهره گیری از سینتکس های موجود همچون bracket-matching, auto-indentation, box-selection, snippets و غیره شما را از تمامی ویرایشگرها بی نیاز کرده و با کلید های میان بر پیش فرض با قابلیت شخصی سازی و امکان ایجاد کلید های میانبر دلخواه حرکت در میان کدها را آسان می سازد .
VS Code همانند سایر نسخه های ویژوال استادیو ابزار هایی برا سهولت کد نگاری و ویرایش و پیمایش کد ها را در اختیار کاربران خود قرار داده است از امکانات موجود در ویژوال استادیو کد میتوان به پیشنهاد کلمه ی بعدی با درک کد معنایی قوی اشاره کرد همچنین تکمیل کننده کدهای درحال تایپ (code completion)، اصلاح کد های اشتباه برای ویرایش سریع را نیز نام برد.
هنگامی کد نویسی و اشکال زدایی سخت می شود که کد های ما پیچیده شود برای سهولت ویژوال استادیو کد ، اشکال زدایی تعاملی (interactive debugger) را ارائه داده است تا کاربر بتواند کد های منبع را مشاهده ، متغییر ها را بررسی و فراخوانی موجود را ویرایش کرده و دستورات موجود را در کنسول اجرا نمایید.
شخصی سازی VS Code
بدلیل اینکه VS Code یک نرم افزار سورس باز می باشد کاربر میتواند محیط کابری ویژال استادیو کد را بر اساس سلیقه شخصی ویرایش و شخصی سازی کند همچنین به کمک افزونه های موجود در مخزن افزونه ای خود کاربر را از نصب ویرایشگرهای مختلف بی نیاز میسازد.
ویژوال استادیو کد ویرایشگری مناسب برای محیط وب
در بحث طراحی وب و ایجاد فایل های Front-End ، VS Code با همان فناوری های موجود در نرم افزار های ویژوال استادیو ، با پشتیبانی کاملی از JavaScript و TypeScriptبه همراه ابزاری برای نگارش کد های JSX/React ، HTML ، CSS، SCSS، Less، و JSONمحیط قدرتمند را برای طراهان وب ارائه کرده است.
دانلود ویژوال استادیو کد
برای دانلود ویژوال استادیو کد می توانید با مراجعه به وب سایت مختص vs code به صورت رایگان نسخه ی مناسب با سیستم خود را دانلود کنید . فایل نصبی ویژوال استادیو با حجم نسبتا کم را میتوانید دانلود کرده و شروع به نصب کنید و تجربه ی استفاده از vs code را داشته باشید.